運動訓練:複習限制導向訓練、了解訓練週期。
數位日誌tiddly-wiki:如何建立我的『目錄』、『美化』日誌、認識『 html 』、『 css 』、『 iframe 』。
Introduction of the class of “Sport training in sport”
聽老師講故事?
回家實作作業0418:
請拍一段『物理性限制』或『非指導語的訊息』限制影片。並上傳youtube網址。
非指導語的訊息限制(網路範例) 非指導語的訊息限制(網路範例) 物理性限制
什麼是週期(period)?
- 是一段時間
- 是一種反覆
- 是指在反覆的過程中,每一次反覆所需時間。

圖片來源:1111職涯論壇
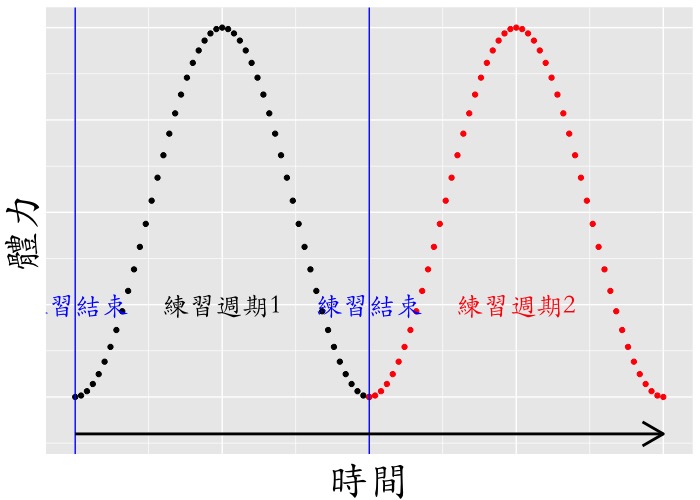
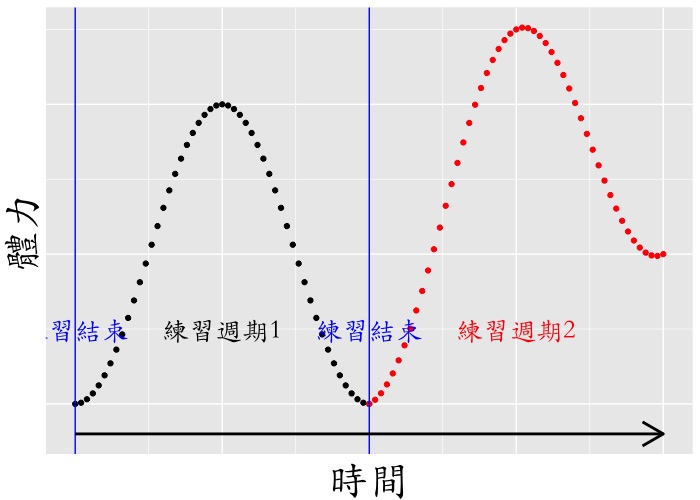
訓練週期、比賽週期?


p.s.太久、或太短都不好
 圖片來源:https://ws2.sinaimg.cn
圖片來源:https://ws2.sinaimg.cn
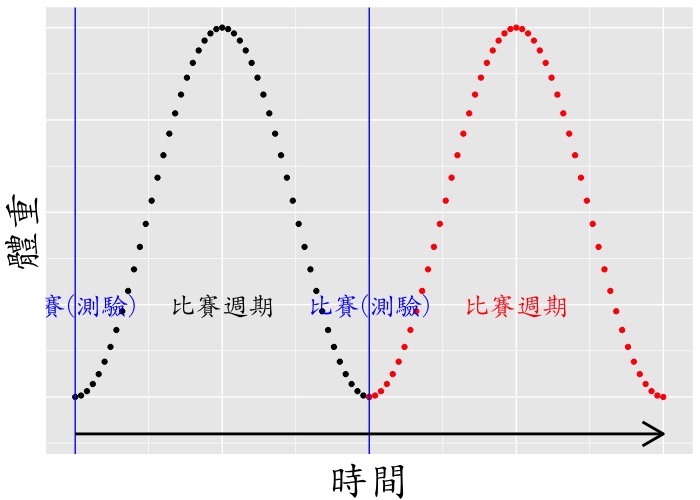
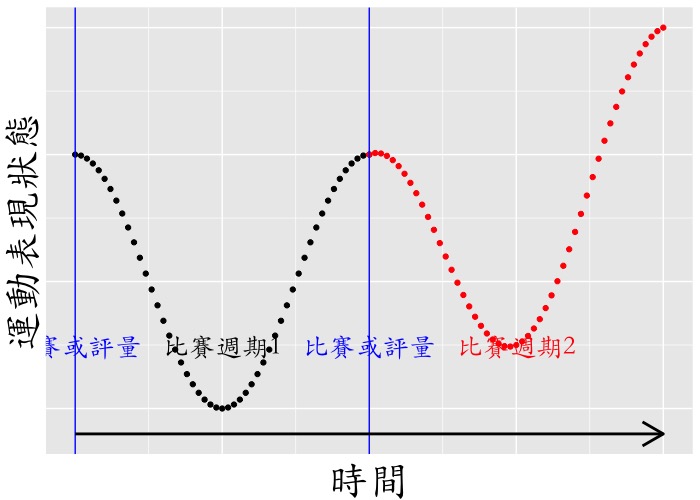
 何時開始減重?(when) 如何減重?(how)
何時開始減重?(when) 如何減重?(how)
 圖片來源:https://cn.dreamstime.com
圖片來源:https://cn.dreamstime.com

- 愛、恨與榮耀交織的訓練週期: 練習、比賽
練習、練習、練習.... 比賽(測驗評量) 『繼續、調整』、練習、練習、練習... 比賽(測驗評量) 『繼續、調整』、練習、練習、練習... - 比賽(測驗評量) 『繼續、調整』、練習、練習、練習... - 比賽(測驗評量)
- 但實際上…定期評量紀錄 - 調整訓練(耗時且難建立)
 圖片來源:http://www.asqql.com/
圖片來源:http://www.asqql.com/
- 建立這樣的過程,需要一些必然的經驗和磨合。

測驗與評量:
日常訓練 (一般測驗、特殊性測驗、模擬比賽、排名賽)
比賽(比賽表現分析)
數位訓練日記:
網路共筆(wiki): 透過網路,大家可以共同撰寫,快速分享。
Tiddlywiki:個人使用的『筆記型wiki』,單個『html網頁檔』組成。
- 私人用法:內核極度輕量化(以kb計算),只要有『瀏覽器』就可以瀏覽與編輯,適合裝在『隨身碟』裡帶著走。
- 網路用法:有網路就可以編輯,知道『網址』便可瀏覽,知道『密碼』便可編輯。
老師數位訓練日記範本:
課堂實作作業0412
照著本日課堂練習,產生『內容目錄』、以及訓練日誌跟比賽日誌的資料夾,各放一篇文章後上傳你的網址(網路用法)或是網頁檔(私人用法)。
回家實作作業0412
請在自主訓練時,拍一段最近『新的』影片,上傳youtube非公開,並貼上網址。
開始你的數位日誌
1.登入你的tiddlyspot.com
2.『開啟控制台』,再按『儲存』,把『下載儲存模組』跟通用的『自動儲存』都取消,至 http://tiddlyspot.com 申請帳號密碼。
如何刪除不要的檔案
1.點選搜尋面板上的『更多』 再選 『全部』 ,
2.點選不要的文章,按上面『向下箭頭』按鈕,選擇『刪除』。
如何產生一個『內容目錄
1.按『+』新增新條目,並在標題打上『內容』。
2.新增標籤 $:/tags/SideBar
3.在下方內容輸入或貼上這段code:
<div class="tc-table-of-contents">
<<toc-selective-expandable '內容'>>
</div>
4.按下右上角『勾勾』確認。
讓內容跑到『開啟後面的第二欄』
1.先對『內容條目』按下編輯
2.在下面『新增欄位』的地方,欄位名稱打上list-after
3.欄位內容打上$:/core/ui/SideBar/Open
4.按下右上角『勾勾』確認。
如何在內容目錄裡面新增一個『訓練日誌』資料夾
- 按『+』新增新條目,並在標題打上『訓練日誌』,並把標籤加上『內容』。
- 只要你的文章或是日誌,標籤有『訓練日誌』都會跑來這個資料夾。
- 小練習:試著新增一個『比賽日誌』,並把標籤加上『內容』
- 按『+』新增新條目嵌入一段影片(可先到網路任意找一段比賽影片貼上,但之後要換成自己的)。
存檔
私人:
{開啟控制台 -> 儲存 -> TiddlySpot儲存模組}『密碼刪掉』,按網頁名字下方的『勾(有圈圈)』,便可以下載一個網頁檔。網路:
{開啟控制台 -> 儲存 -> TiddlySpot儲存模組}『密碼輸入』,按網頁名字下方的『勾(有圈圈)』,便可以更新網頁。溫馨提醒1: 網路存檔較慢,右上角出現,已儲存通常即可。
溫馨提醒2: 可按下『第二次儲存』,從備份去檢查是否有存檔。
課堂實作作業0418
利用本日教材美編技巧以及影片片段摘要,新增第二篇的訓練日誌(含影片喔)。
網頁語言是什麼?
網頁就像一個房子..
1.超文件標籤語言:HTML (HyperText Markup Language)–鋼筋水泥
2.樣式表:Cascading Style Sheets–裝潢
3.動態程式語言: Javascript–水電工程
嵌入碼(iframe)
一種HTML的標籤
可連結其他的網路平台
現下網路平台皆會提供
嵌入一份簡報(prezi.com)
新增一個『新條目』,題目為『限制導向訓練』,並設標籤『內容』。
新增一個『新條目』,題目為『理論與應用』,並設標籤『限制導向訓練』。
新增一個『新條目』,題目為『限制導向的來源與特性』,並設標籤『理論與應用』,再把下面這段
iframe貼到內容裡面。<iframe id="iframe_container" frameborder="0" webkitallowfullscreen="" mozallowfullscreen="" allowfullscreen="" width="550" height="400" src="https://prezi.com/embed/vdptr24ohr23/?bgcolor=ffffff&lock_to_path=0&autoplay=0&autohide_ctrls=0&landing_data=bHVZZmNaNDBIWnNjdEVENDRhZDFNZGNIUE43MHdLNWpsdFJLb2ZHanI5bHl6L3FFOExCTEU1Z2dlTzA0ckpvMnRnPT0&landing_sign=0nnHBXXuQA0_toI6g-VO7qD2Ar1Vyvsbukj_8X4zPXM"></iframe>按下右上角『勾勾』確認。
嵌入FB影片並使用CSS改變格式
新增一個『新條目』,題目為『2018春訓聯賽(FB)』,並設標籤『比賽日誌』
至台東大學棒球隊臉書https://www.facebook.com/nttubaseball/videos/560965887598715/
在右上方找到
『 ... 』的按鈕,按下後選擇『嵌入』,並複製嵌入碼貼到條目內容中。在
<iframe後面加上這段字class = "rotated"並貼上下面這段css:
<style>
.rotated {
transform: rotate(-90deg);
position:relative;
top: -130px;
left: 150px;
height:800px;
width:500px;
}
</style>
- 按下右上角『勾勾』確認。
0425實作作業:我會iframe
請在比賽日誌中張貼的『2018春訓聯賽(FB)』上方,產生這段文字(h1;hr;green)
臺東大學vs中信學院
11:3 台東大學勝利
請在理論與應用中張貼的『限制導向的來源與特性』 下方,產生以下這段文字(h1; green)
簡報描述如下:
這份簡報主要是在講….(剩下自己打,寫越多,編輯越美越好)。
Youtube_Iframe網址嵌入設定時間小技巧:
至youtube影片下方,按下
分享 -> 嵌入 -> 複製嵌入碼新增一個條目,貼上嵌入碼。
在
embed/後面的影片身分證(id)Wwerjyi-Ars加入?start=秒&end=秒範例如下:
<iframe width="560" height="315"
src="https://www.youtube.com/embed/Wwerjyi-Ars?start=120&end=150"
frameborder="0" allow="autoplay; encrypted-media"
allowfullscreen>
</iframe>
文章美編小技巧(html簡單語法):
文字變紅色:
<span style="color: red"> 打上你要的文字 </span>
文字變藍色:
<span style="color: blue"> 打上你要的文字 </span>
文字變綠色:
<span style="color: green"> 打上你要的文字 </span>
其他顏色英文:yellow, pink, brown, gray, white, purple
粗體:
<strong> 打上你要的文字 </strong>
換行+分隔線
換1行:
在文字的後方或下方打上<br>
換2行:
在文字的後方或下方打上<br><br>
換行加1條分隔線:
在文字的後方或下方打上<hr>
換行加2條分隔線:
在文字的後方或下方打上<hr><hr>
參考文獻:
- Glazier, P. S., & Robins, M. T. (2013). Constraints in Sports Performance. Routledge handbook of sports performance analysis, 42-51.
- NEWELL, K. (1986). Constraints on the development of coordination. Motor development in children: Aspects of coordination and control.
>